【JS】タイトルタグを利用したツールチッププラグイン「jquery.tgHoverToolTip」をjQueryで作ってみた
2018/09/08
jQuery ネタ。
以前作成したクリックタイプのツールチップ「jquery.tgClickToolTip」のスクリプトを拡張し、クリックではなくマウスオーバーでポップアップするようにしてみました。
クリック版ではリンクタグを利用していたためにボタンに埋め込んだりは出来なかったのですが、titleタグを利用する形式にしたため、リンクの他にも使えるようにもなっています。
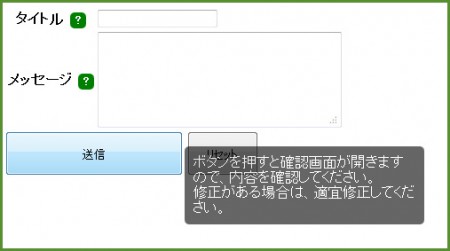
jquery.tgHoverToolTip イメージとデモ
イメージ
デモ
デモはこちらから。
https://lightning-bolt.xyz/js/jquery.tgHoverToolTip/index.html
各種コード
HTML
まずは html から。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<form method="post" name="sampleForm" action="#"> <table> <tr> <th>タイトル <span class="questionmark hoverToolTip" title="note1">?</span></th> <td><input type="text" name="subject"></td> </tr> <tr> <th>メッセージ <span class="questionmark hoverToolTip" title="note2">?</span></th> <td><textarea name="message" rows="5" cols="30"></textarea></td> </tr> </table> <input type="submit" name="send" value="送信" class="size1 hoverToolTip" title="note3"> <input type="reset" name="reset" value="リセット" class="size2 hoverToolTip" title="note4"> </form> <!-- ツールチップで表示させる内容 --> <p id="note1" class="toolTip invisible">"タイトル"の説明</p> <p id="note2" class="toolTip invisible">"メッセージ"の説明<br />複数行の内容を<br />書くことも可能。<br /><br />複数行の内容を書くことも可能。<br />複数行の内容を書くことも可能。<br />複数行の内容を書くことも可能。<br />複数行の内容を書くことも可能。</p> <p id="note3" class="toolTip invisible">ボタンを押すと確認画面が開きますので、内容を確認してください。<br />修正がある場合は、適宜修正してください。</p> <p id="note4" class="toolTip invisible">"リセット"の説明</p> |
inputフォーム、テキストエリア、送信ボタン、リセットボタンを用意。
各フォームにその内容を表示させるのかを、titleタグで設定。
ツールチップを表示させたいものに対し、クラスで hoverToolTip を与えます。
ツールチップ内容は、タイトルタグで設定したID名と同名のIDを持った p タグで作成。改行も利きます。
ツールチップ内容へは最初からクラス invisible を当てておき、非表示とします。
CSS
では次にスタイルシート。
主にツールチップとマウスオーバーさせるオブジェクトの装飾です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<style type="text/css"> .invisible{ display: none; } p.toolTip{ margin: 0; padding: 10px; width: 250px; background-color: #000; opacity: 0.6; color: #fff; border-radius: 5px; -moz-border-radius: 5px; min-height: 30px; top: 100px; left: 20px; position: absolute; } span.questionmark{ margin: 0; padding: 2px 6px; border-radius: 5px; -moz-border-radius: 5px; text-decoration: none; color: #fff; background-color: green; font-size: 12px; } input.size1{ width: 200px; height: 50px; } input.size2{ width: 80px; height: 50px; } </style> |
Javascript
メインのスクリプトです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<script type="text/javascript"> $(function(){ // ツールチップ表示処理 $('.hoverToolTip').hover( function(){ // titleタグの #note** を取得(varをつけずにグローバル変数とする) targetNote = $(this).attr('title'); // ボタンの座標を動的に取得し、ツールチップをマウスに追随させる $(this).mousemove( function(e){ $('p#'+targetNote).css({ top: e.pageY + (-15), // 縦座標 left: e.pageX + 55 // 横座標 }); } ); // ツールチップの class="invisible" を削除し表示 $('p#'+targetNote).removeClass('invisible'); // マウスカーソルを乗せるとデフォルトのポップアップが表示されるので、 // 一時的にtitleタグ内容を削除 $(this).attr('title',''); }, function(){ // 一時削除していたtitleタグを戻す $(this).attr('title',targetNote) // ツールチップに class="invisible" を付与し、非表示 $('p.toolTip').addClass('invisible'); } ); }); </script> |
解説
軽く解説。
マウスオーバーでしたオブジェクトに設定されている「note**」を取得し、取得したものと同名のID名ツールチップに対し、invisibleクラスを削除 ⇔ 付与しています。
hover() を使っているので、カーソルの ON/OFF でそれぞれ処理を書いています。
ボタンやリンクの上でマウスを動かした場合に、ポッポアップされたツールチップがマウスに追随するように、 mousemove関数で、現在地座標を取得し、位置を調整しています。
デモ
デモはこちらから。
https://lightning-bolt.xyz/js/jquery.tgHoverToolTip/index.html
プラグインのダウンロード
プラグイン化したものも作成しましたので、ご利用の方は以下のリンクからどうぞ。
詳細は同梱のデモソースを参照ください。
https://lightning-bolt.xyz/js/jquery.tgHoverToolTip/js/jquery.tgHoverToolTip.zip(zip)